
软件介绍
Graphin又称GraphInsight,是一款功能强大、简单易用的图表分析洞察软件,也是基于G6封装的React组件库,专注在关系可视分析领域,可进行图分析与图编辑等操作,使用这款软件用户可以对图进行布局分析、可视化探索,可以对图进行编辑、连线,流程管理等操作;Graphin是一个图可视化渲染引擎,拥有React强大的组件生态以及简单的编程模型,大大降低用户的使用门槛,同时该软件还支持关系分析、知识图谱、基础设施监控等众多图标分析功能,非常方便实用,有需要的用户可以自行下载。

软件功能
01.数据驱动
充分利用React框架特性,实现从数据到画布渲染的映射
增量数据添加:Graphin会根据前置布局,动态完成增量数据添加,达到节点扩散,关系发现等效果。
全量数据渲染:Graphin支持全量数据渲染,满足保存,导入,导出等需求。
02.布局切换
内置丰富的布局,支持布局切换,满足不同场景下的布局需求。
03.分析组件
分析过程是一个动态交互的过程,对于图分析也不例外。因此我们需要一些分析组件帮助我们辅助分析,这里Graphin内置了两款组件:Toobar通用工具栏和ContextMenu右键菜单,未来计划新增MiniMap缩略图与ProptertiesFilter属性筛选器,Legend图例等组件,从而达到让用户高效分析的目的。
04.自定义样式
内置节点与边的样式,支持用户通过JSONSchema自定义。
05.基础分析
支持节点扩散,寻找边关系等基础分析方法。
06.高级分析
开源后计划新增时序分析(Timebar),地理位置分析(Mapmode)等高级分析方法。
软件特色
数据驱动
充分利用React框架特性,支持数据到视图的映射与变化
自动布局
内置丰富的布局,支持布局切换,满足不同场景下的布局需求
分析探索
沉淀分析方法,内置分析组件,专注关系可视分析领域
官方教程
安装
$npminstall@antv/graphin--save
第一个例子
这是一个最简单的Graphin组件的在线演示。访问https://codesandbox.io/s/data-driven-fkue0创建一个CodeSandbox的在线示例,别忘了保存以创建一个新的实例。通过CodeSandbox,我们可以不用去配那些琐碎的React脚手架,快速尝鲜。
01.渲染数据
Graphin使用起来就像普通的组件一样,它只有一个必选属性data,内部会对其进行数据校验,data的数据结构有一定的要求,详情参考:核心概念/Data数据驱动。
Graphin提供一个Mock函数,帮助我们快速生成一些图数据,让我们试试看吧:
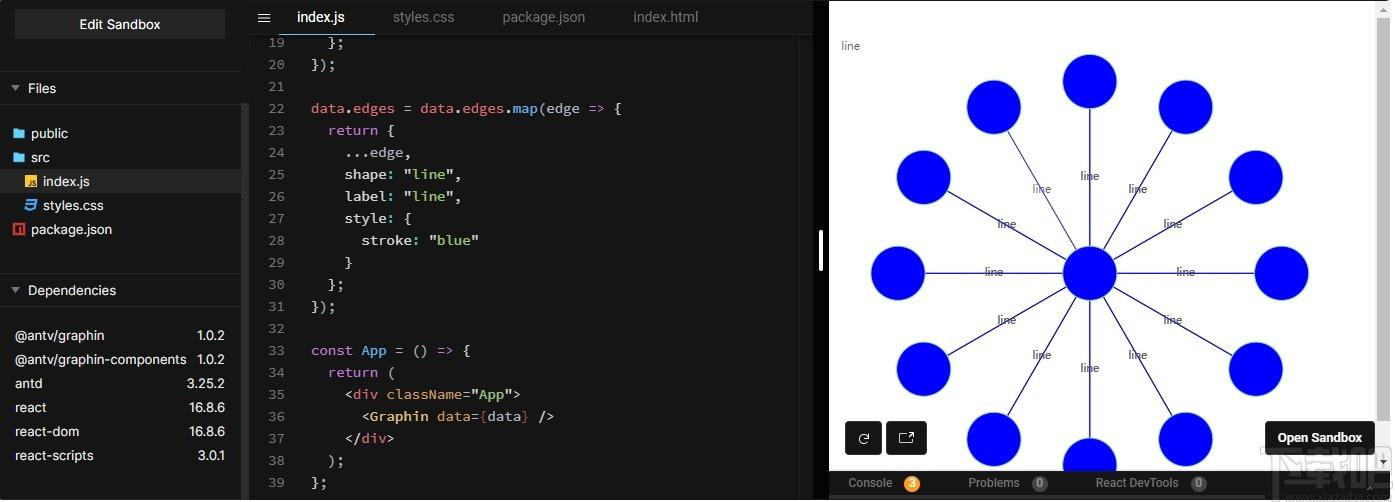
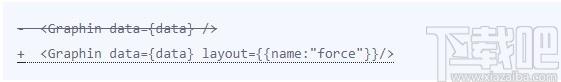
02.使用布局
Graphin组件内置了6种布局,默认提供布局为concentric(同心圆布局)。我们可以根据自己业务的不同来调整布局。比如,我们希望节点按照里力导(force)排列。让我们来调整上述的代码:

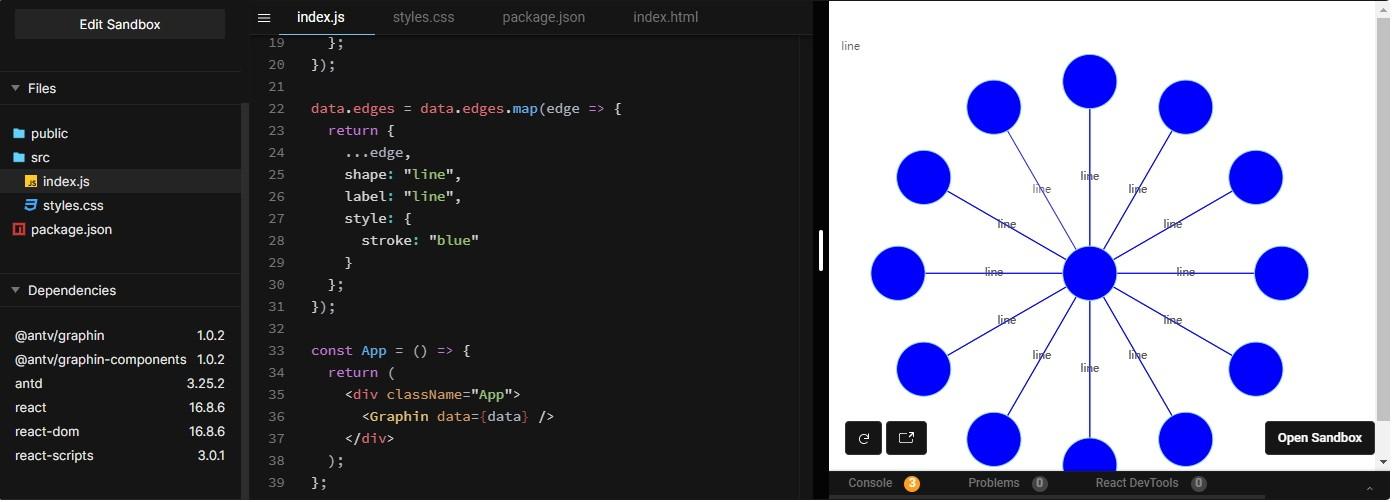
03.配置Node和Edge样式
想要修改Graphin的节点和边的样式,我们可以直接修改data上的数据:
data.node和data.edge上的各个属性,比如shape和style等等和G6节点和边数据上的是一样的。这里会透传给G6。这里的配置可以参考G6的文档:内置节点和内置边。
需要注意的是,如果传入的数据没有shape,Graphin给节点的默认shape是内置的自定义的CircleShape。默认的边是内置的自定义LineEdge。
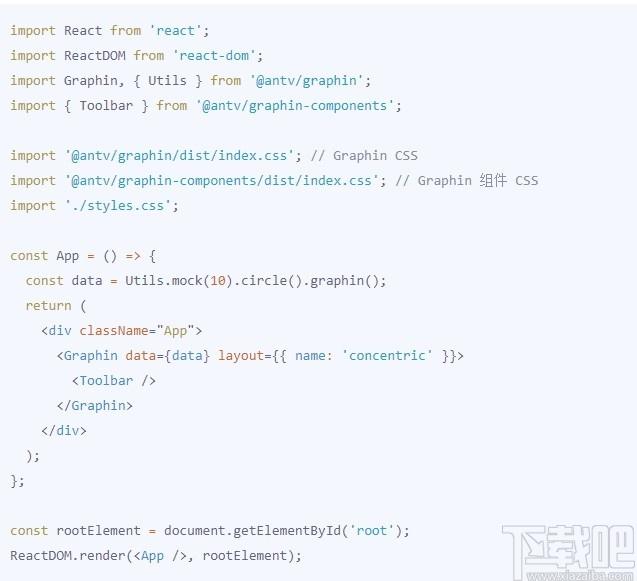
04.使用组件
Graphin目前仅提供两个官方组件,Toolbar和ContextMenu。关于它们,你们可以在核心概念/Components分析组件中得到更详细的介绍,我们以添加组件Toolbar为例:
安装组件,graphin分析组件发布在单独的NPM包graphin-components中:
$npminstall@antv/graphin-components--save
Graphin-components基于antd组件,因此如果是非antd项目,需要手动引入antd的css
将组件放在Graphin组件内部,这样Graphin组件可以将graph,apis等属性传递给分析组件:

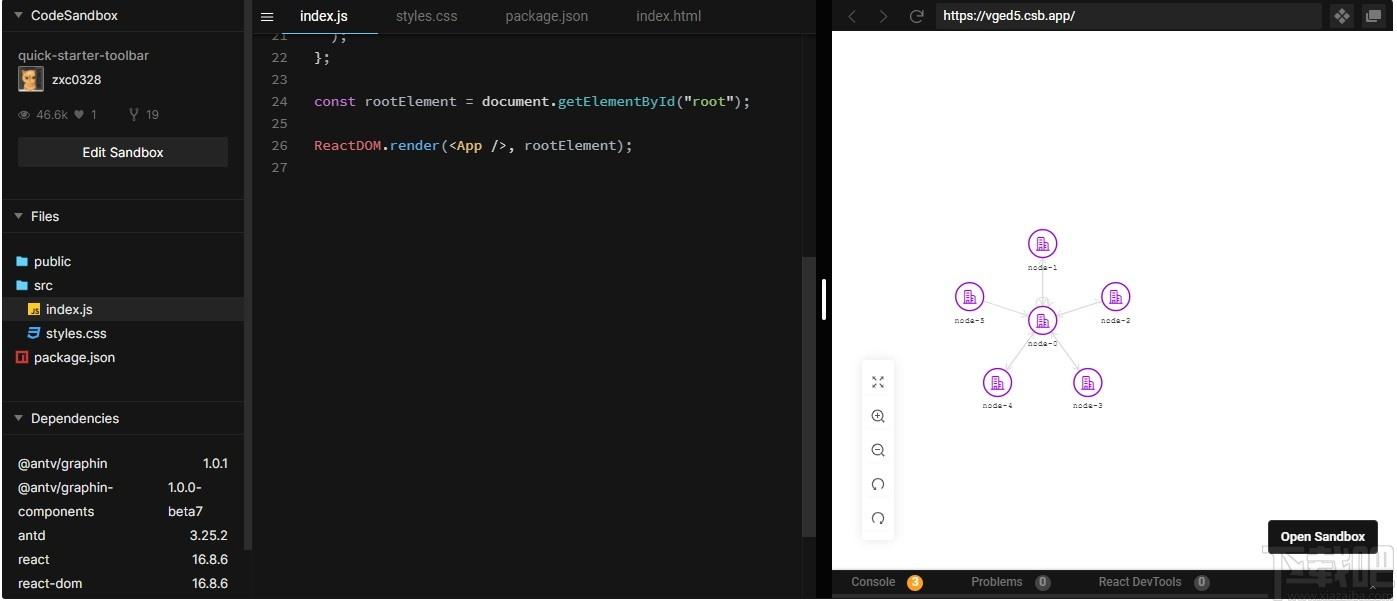
效果如下:

关于Graphin组件,我们可以到GrapinStudio中去体验一下功能:
todo/redo撤销重做功能
zoomIn/out缩小放大功能
fullscreen全屏功能
contextmenu右键菜单
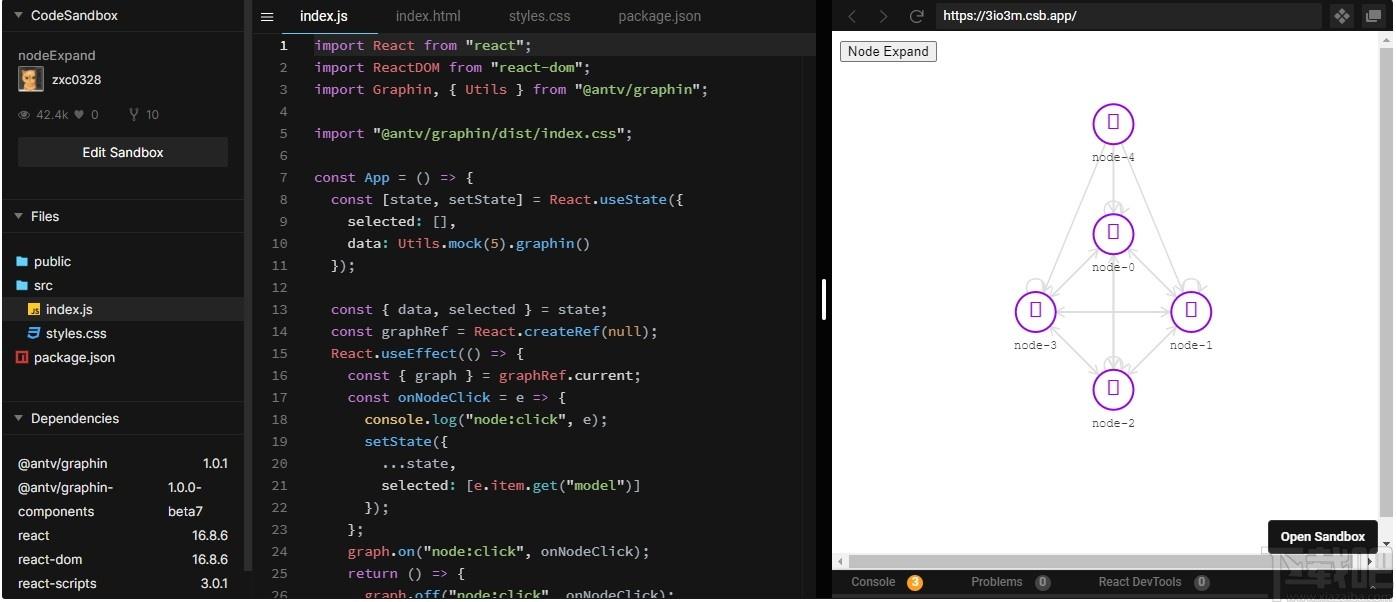
04.事件监听
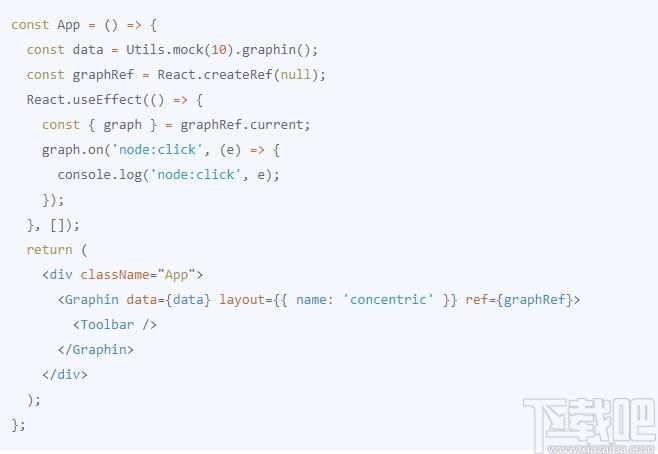
图分析有着非常丰富的事件,如果我们想监听事件,该如何做呢?
得到Graphin的Ref实例
使用G6的graph进行事件监听
代码如下:

05.总结与引导
通过上面的4步,我们基本了解了Graphin的全部4个核心概念data(数据)、layout(布局)、components(分析组件),events(数据)。
开发点有趣的功能
通过上文,聪明的小伙伴已经发现了,Graphin的设计完全遵照了React的编程模型,声明式的完成了从数据到视图的映射。现在让我们一起来开发两个有趣的功能,布局切换与节点扩散。
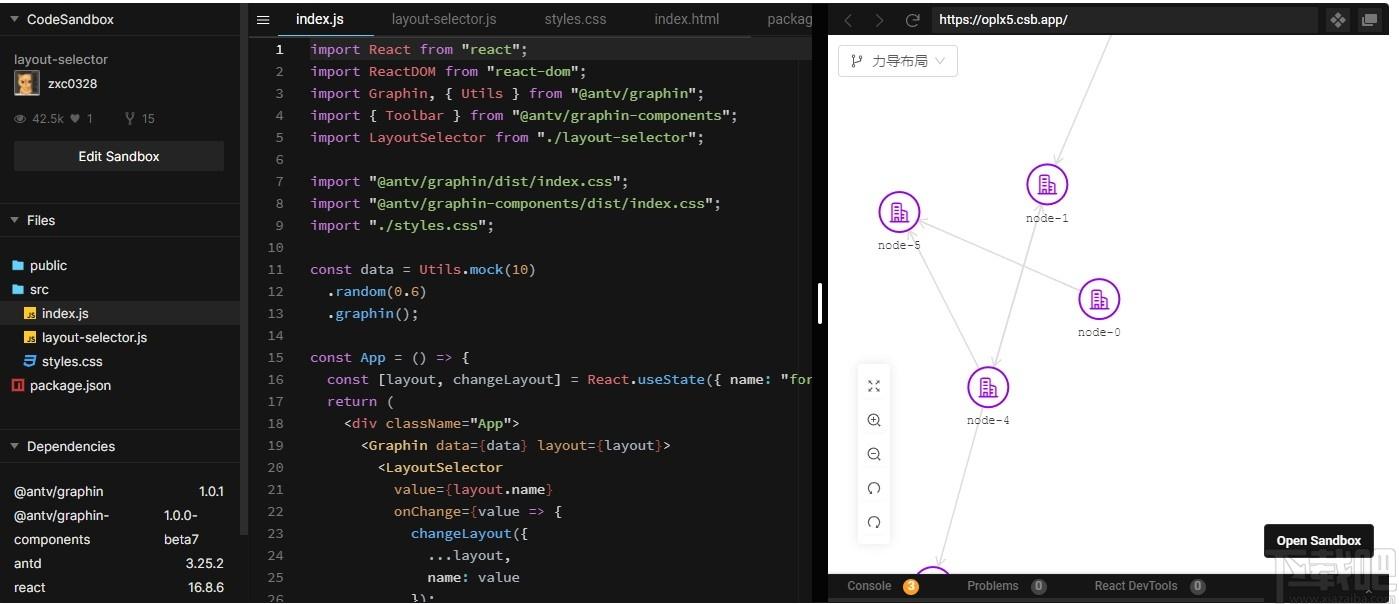
01.布局切换
同一组数据,改变布局算法会产生不一样的布局效果,从而满足人们的分析需求。
因为Graphin是React组件,改变props.layout就能改变视图的布局效果,因此我们只要把多种布局layouts组合起来,每次切换改变props.layout即可。
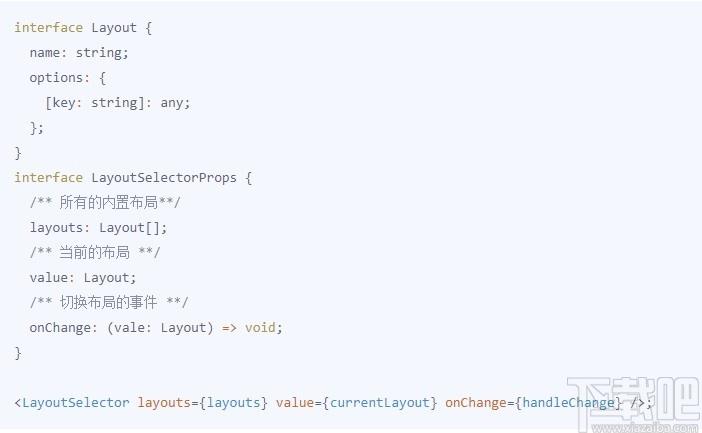
设计布局切换LayoutSelector组件的接口。

获取Graphin支持的内置布局列表layouts。
Graphin提供了很多API,用于将内部的一些状态或者函数封装给用户使用。内置的布局信息可通过注入到Graphin子组件props中的props.apis.getInfo().layouts获得
Graphin提供两种方式获得apis接口,第一种是通过组件的props传递,即所有包裹在Graphin组件内部的组件,都会获得apis这个属性。第二种方式是通过ref实例,详见进阶指导/GraphRef。第一种适用于用户自定义组件,非常方便拿到需要的接口。第二种方式更加灵活,可以在Graphin外层使用Graphin所提供的信息,常用于复杂场景或者多画布实例的情况下。
完整代码如下:

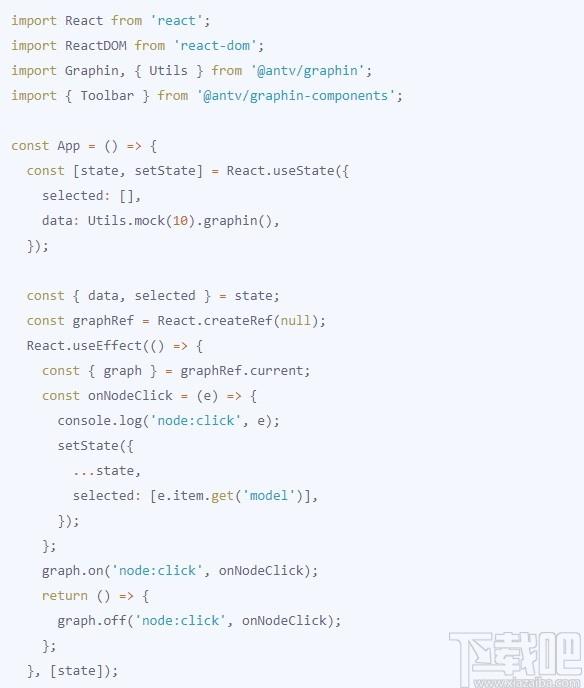
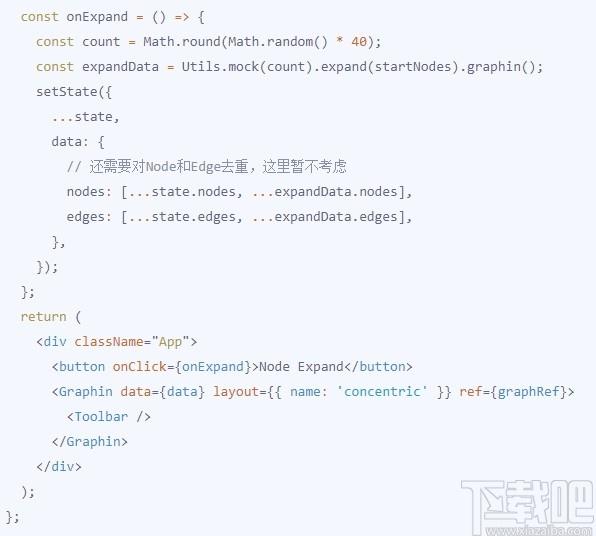
02.节点扩散
将一个节点扩散出它的一度,二度,多度关系,这是非常常用的一种分析手法。
「节点扩散」在图分析中是一个比较典型的功能。常规情况下,在画布中进行节点操作,比如添加节点,删除节点,我们都会考虑很多问题,比如从1个节点变为10个节点,画布如何变化呢?新增的9个节点会放在什么位置呢?使用Graphin时,我们就不需要考虑这么多,只需要记住它是数据驱动的,我们不需要关心具体的实现,只需要告诉Graphin你需要渲染的数据是什么就可以。增加节点不用使用graph.add(node),删除节点也不用调用graph.remove(node),一切都是改变数据props.data即可。
步骤:
对选中的节点进行数据Mock,模拟出节点扩散的结果(实际应用中这可能是从服务端返回的数据)。
Click事件触发改变state.data即可。


完整代码如下:

常见问题
01.Graphin与G6的关系是什么?
搞懂Graphin与G6的关系非常重要,虽然Graphin是基于G6封装的React组件库,这只是它的技术实现,并不是它的定位。G6是图分析与图可视化的分析引擎,在分析领域,可以使用G6做关系可视分析,也可以使用G6做流量可视分析,Graphin只是一个在关系可视分析领域的解决方案,如下图所示:
工程方案:G6有一定的上手门槛,Graphin提供了一套工程方案,渲染,交互,布局流程内置,与React框架整合,把G6能力封装聚合成API。
产品能力:Graphin有一颗想做产品的心,开源后,我们将对标商业图分析工具ReGraph去打造,参考业界优秀图分析产品的功能特性,内置布局切换,关系扩散,撤销重做等功能,未来计划新增地图模式(MapMode),时序分析(Timebar),团伙导航等高级分析方法。
简单易用:本身是一个比较复杂的概念,Graphin屏蔽了G6的一些图可视化概念,注册节点也可以通过JSONschema去描述,交互,布局等概念都封装在Graphin内部,用户只需要像使用普通React组件一样去使用Graphin即可。
02.Graphin未来的计划是什么?
回答Graphin未来去哪儿的问题,我们得先得回答Graphin从哪儿来的问题
Graphin诞生在一个图分析业务团队,第一版本还是使用cytoscape.js进行开发的。随着业务进入深水区,基于业务的定制越来越多,我们切换了引擎到G6,与G6的开发者深入合作,慢慢地融入整个AntV体系。以下思维导图中部分是Graphin开源版本已经做到的功能
更新日志
修订版本号:每周末会进行日常bugfix更新。(如果有紧急的bugfix,则任何时候都可发布)
次版本号:每月发布一个带有新特性的向下兼容的版本。
主版本号:含有破坏性更新和新特性,不在发布周期内。

Tags:Graphin下载,图表分析软件,源码相关
 加密狗型号快速检测精灵系统其它 / 968.67MB / 2013-4-14 / WinAll, WinXP, Win7 / /
加密狗型号快速检测精灵系统其它 / 968.67MB / 2013-4-14 / WinAll, WinXP, Win7 / / 小编点评:加密狗型号快速检测精灵是一款简单小.
下载 大熊AVS视频处理 / 354.44MB / 2021-5-1 / WinAll, Win7 / /
大熊AVS视频处理 / 354.44MB / 2021-5-1 / WinAll, Win7 / / 小编点评:大熊AVS是一款用于批量查找指定目录下.
下载 源码下载者(CodeDownloader)下载工具 / 959.60MB / 2015-9-22 / WinAll, WinXP / /
源码下载者(CodeDownloader)下载工具 / 959.60MB / 2015-9-22 / WinAll, WinXP / / 小编点评:源码下载者是一款非常适合新手程序员的辅助工.
下载 Zlib下载工具下载工具 / 238.79MB / 2022-12-11 / WinAll, WinXP, Win7, win10 / /
Zlib下载工具下载工具 / 238.79MB / 2022-12-11 / WinAll, WinXP, Win7, win10 / / 小编点评:Zlib下载工具是一款书籍下载类型的工具.
下载 世界摩托大奖赛17十九项修改器修改器(游戏工具) / 51.46MB / 2013-5-11 / WinXP, Win7, win8 / /
世界摩托大奖赛17十九项修改器修改器(游戏工具) / 51.46MB / 2013-5-11 / WinXP, Win7, win8 / / 小编点评:世界摩托大奖赛17是一款摩托主题的竞速.
下载 聚好学电脑版教育学习 / 994.79MB / 2017-8-2 / WinAll / /
聚好学电脑版教育学习 / 994.79MB / 2017-8-2 / WinAll / / 小编点评:聚好学电脑版是一款非常有特色的学习.
下载 我是警察游戏汉化补丁汉化补丁 / 118.24MB / 2011-11-16 / WinXP, Win7, win8 / /
我是警察游戏汉化补丁汉化补丁 / 118.24MB / 2011-11-16 / WinXP, Win7, win8 / / 小编点评:我是警察游戏汉化补丁是这专门为喜欢我.
下载 Winner Download Manager下载V1.0.0.0下载 下载工具 / 560.90MB / 2016-3-8 / Win8,Win7,WinXP / 英文 / 免费软件
Winner Download Manager下载V1.0.0.0下载 下载工具 / 560.90MB / 2016-3-8 / Win8,Win7,WinXP / 英文 / 免费软件 小编点评:软件介绍一款优秀的下载工具,使下载.
下载 RAR Repair Tools V3.1.0.0下载 其他杂类 / 875.38MB / 2015-2-5 / Win8,Win7,WinXP / 英文 / 商业软件
RAR Repair Tools V3.1.0.0下载 其他杂类 / 875.38MB / 2015-2-5 / Win8,Win7,WinXP / 英文 / 商业软件 小编点评:软件介绍让你可以修复损坏的RAR和SF.
下载 ZMaker杂志制作大师V1.24.0.0下载 阅读器 / 971.56MB / 2010-8-4 / Win8,Win7,WinXP / 简体中文 / 免费软件
ZMaker杂志制作大师V1.24.0.0下载 阅读器 / 971.56MB / 2010-8-4 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍全部开源、永久免费的电子杂志制.
下载 慈方名医系统V3.121009下载 健康医药 / 802.87MB / 2010-8-13 / Win8,Win7,WinXP / 简体中文 / 免费软件
慈方名医系统V3.121009下载 健康医药 / 802.87MB / 2010-8-13 / Win8,Win7,WinXP / 简体中文 / 免费软件 小编点评:软件介绍“慈方名医”系统是为临床医生提供的“.
下载 超级兔子PC装机达人V1.1.0下载 系统增强 / 558.77MB / 2010-10-15 / Win7,Vista,Win2003,WinXP / 简体中文 / 免费软件
超级兔子PC装机达人V1.1.0下载 系统增强 / 558.77MB / 2010-10-15 / Win7,Vista,Win2003,WinXP / 简体中文 / 免费软件 小编点评:软件介绍超级兔子PC装机达人是超级.
下载 鼠标动作录制工具下载-鼠标动作录制软件 v1.2.55.01 键盘鼠标 / 561.80MB / 2012-2-28 / WinAll / 简体中文 / 免费软件
鼠标动作录制工具下载-鼠标动作录制软件 v1.2.55.01 键盘鼠标 / 561.80MB / 2012-2-28 / WinAll / 简体中文 / 免费软件 小编点评:软件介绍鼠标动作录制工具是一款非常简.
下载 橙赞下载-橙赞app下载v2.3.5 安卓版
橙赞下载-橙赞app下载v2.3.5 安卓版 小刺猬手速测试软件下载-小刺猬手速测试app下载v3.5.0 安卓版
小刺猬手速测试软件下载-小刺猬手速测试app下载v3.5.0 安卓版 不可能的赛车轨道2019游戏下载-不可能的赛车轨道2019手机版下载v1.4 安卓版
不可能的赛车轨道2019游戏下载-不可能的赛车轨道2019手机版下载v1.4 安卓版 我在大清当皇帝vivo版下载-vivo我在大清当皇帝手游下载v4.8.2 安卓版
我在大清当皇帝vivo版下载-vivo我在大清当皇帝手游下载v4.8.2 安卓版 公主我心爱的小马利比破解版下载-公主我心爱的小马利比中文破解版下载v1.0 安卓版
公主我心爱的小马利比破解版下载-公主我心爱的小马利比中文破解版下载v1.0 安卓版 我的世界0.16.1正式版下载-我的世界0.16.1中文版下载v0.16.1 安卓版
我的世界0.16.1正式版下载-我的世界0.16.1中文版下载v0.16.1 安卓版 干掉僵尸游戏下载-干掉僵尸手机版下载v1.5.3 安卓版
干掉僵尸游戏下载-干掉僵尸手机版下载v1.5.3 安卓版 泡泡神经猫破解版下载-泡泡神经猫内购破解版下载v1.5.6 安卓版
泡泡神经猫破解版下载-泡泡神经猫内购破解版下载v1.5.6 安卓版 小小枪战反恐精英游戏下载-小小枪战反恐精英手机版下载v2.9.4 安卓版
小小枪战反恐精英游戏下载-小小枪战反恐精英手机版下载v2.9.4 安卓版 多人过山车vr手游下载-多人过山车vr游戏下载v2.0 安卓版
多人过山车vr手游下载-多人过山车vr游戏下载v2.0 安卓版 一直播回放软件下载-一直播直播回放app下载v4.1.0 安卓版
一直播回放软件下载-一直播直播回放app下载v4.1.0 安卓版 一键横屏软件下载免费-一键横屏app手机版(one key rotation)下载v1.5.1 安卓版
一键横屏软件下载免费-一键横屏app手机版(one key rotation)下载v1.5.1 安卓版
明月天气手机版下载-明月天气手机版免费下载
 生活服务 / 131.53MB / 2022-5-7 / / 下载
生活服务 / 131.53MB / 2022-5-7 / / 下载
宠兽争斗下载手游-宠兽争斗官方版下载v1.2.1 安卓版
 回合网游 / 229.40MB / 2015-3-23 / Android / 中文 / 南京微观商贸有限公司 / v1.2.1 安卓版 下载
回合网游 / 229.40MB / 2015-3-23 / Android / 中文 / 南京微观商贸有限公司 / v1.2.1 安卓版 下载
点点狼人官方下载-点点狼人手游下载v1.2.9 安卓版
 角色扮演 / 816.35MB / 2018-4-19 / Android / 中文 / 北京陶乐科技有限公司 / v1.2.9 安卓版 下载
角色扮演 / 816.35MB / 2018-4-19 / Android / 中文 / 北京陶乐科技有限公司 / v1.2.9 安卓版 下载
内涵大魔王手机版下载-内涵大魔王手游下载v3.0.0 官方安卓版
 卡牌游戏 / 426.81MB / 2015-10-26 / Android / 中文 / v3.0.0 官方安卓版 下载
卡牌游戏 / 426.81MB / 2015-10-26 / Android / 中文 / v3.0.0 官方安卓版 下载
无尽关卡红包版下载-无尽关卡游戏下载v1.0.0 安卓版
 益智休闲 / 845.39MB / 2020-7-24 / Android / 中文 / v1.0.0 安卓版 下载
益智休闲 / 845.39MB / 2020-7-24 / Android / 中文 / v1.0.0 安卓版 下载
衣立方app下载安装-衣立方官方版下载v2.1.0 安卓版
 网络购物 / 882.66MB / 2021-5-2 / Android / 中文 / 杭州汇美商业控股有限公司 / v2.1.0 安卓版 下载
网络购物 / 882.66MB / 2021-5-2 / Android / 中文 / 杭州汇美商业控股有限公司 / v2.1.0 安卓版 下载
mm商场最旧版下载-旧版mm商场下载v5.2.0 安卓版
 常用工具 / 366.63MB / 2014-7-28 / Android / 中文 / v5.2.0 安卓版 下载
常用工具 / 366.63MB / 2014-7-28 / Android / 中文 / v5.2.0 安卓版 下载
克苏鲁地下城游戏下载-克苏鲁地下城手机版下载v1.2.6 安卓版
 冒险解谜 / 246.20MB / 2023-5-23 / Android / 中文 / v1.2.6 安卓版 下载
冒险解谜 / 246.20MB / 2023-5-23 / Android / 中文 / v1.2.6 安卓版 下载
纪念品大亨游戏下载-纪念品大亨官网版下载v1.0.7 安卓版
 模拟经营 / 193.33MB / 2015-5-9 / Android / 中文 / v1.0.7 安卓版 下载
模拟经营 / 193.33MB / 2015-5-9 / Android / 中文 / v1.0.7 安卓版 下载
粒子战士游戏下载-粒子战士最新版下载v1.1.1 安卓版
 动作游戏 / 446.63MB / 2016-12-17 / Android / 中文 / v1.1.1 安卓版 下载
动作游戏 / 446.63MB / 2016-12-17 / Android / 中文 / v1.1.1 安卓版 下载
水母喂养游戏下载-水母喂养手机版下载v1.1 安卓版
 益智休闲 / 80.88MB / 2015-3-9 / Android / 中文 / v1.1 安卓版 下载
益智休闲 / 80.88MB / 2015-3-9 / Android / 中文 / v1.1 安卓版 下载
沙城肉搏手游下载-沙城肉搏官方版下载v1.0.29624 安卓正版
 角色扮演 / 586.96MB / 2013-7-2 / Android / 中文 / v1.0.29624 安卓正版 下载
角色扮演 / 586.96MB / 2013-7-2 / Android / 中文 / v1.0.29624 安卓正版 下载
phigros测试版下载-音游phigros公测版下载v1.6.11 安卓试玩版
 音乐游戏 / 413.14MB / 2013-9-25 / Android / 中文 / 鸽游 / v1.6.11 安卓试玩版 下载
音乐游戏 / 413.14MB / 2013-9-25 / Android / 中文 / 鸽游 / v1.6.11 安卓试玩版 下载